Phising , adalah tindakan memperoleh informasi pribadi seperti User ID, PIN, nomor rekening, nomor kartu kredit Anda secara tidak sah. Informasi ini kemudian akan dimanfaatkan oleh pihak penipu untuk mengakses rekening, melakukan penipuan kartu kredit atau memandu nasabah untuk melakukan transfer ke rekening tertentu dengan iming-iming hadiah
Aksi ini semakin marak terjadi. Tercatat secara global, jumlah penipuan bermodus phising selama Januari 2005 melonjak 42% dari bulan sebelumnya. Anti-Phishing Working Group (APWG) dalam laporan bulanannya, mencatat ada 12.845 e-mail baru dan unik serta 2.560 situs palsu yang digunakan sebagai sarana phishing.
Selain terjadi peningkatan kuantitas, kualitas serangan pun juga mengalami kenaikan. Artinya, situs-situs palsu itu ditempatkan pada server yang tidak menggunakan protokol standar sehingga terhindar dari pendeteksian
Bagaimana phishing dilakukan?
Teknik umum yang sering digunakan oleh penipu adalah sebagai berikut:
- Penggunaan alamat e-mail palsu dan grafik untuk menyesatkan Nasabah sehingga Nasabah terpancing menerima keabsahan e-mail atau web sites. Agar tampak meyakinkan, pelaku juga seringkali memanfaatkan logo atau merk dagang milik lembaga resmi, seperti; bank atau penerbit kartu kredit. Pemalsuan ini dilakukan untuk memancing korban menyerahkan data pribadi, seperti; password, PIN dan nomor kartu kredit
- Membuat situs palsu yang sama persis dengan situs resmi.atau . pelaku phishing mengirimkan e-mailyang berisikan link ke situs palsu tersebut.
- Membuat hyperlink ke web-site palsu atau menyediakan form isian yang ditempelkan pada e-mail yang dikirim.
[2]. KeyLogger
KeyLogger adalah software yang dapat merekam aktivitas user. Hasil rekaman itu biasa disimpan berupa teks atau gambar. KeyLogger bekerja berdasarkan ketukan keyboard user. Aplikasi ini mampu mengenali form-form sensitif seperti form password misalnya.
Ada cara aman untuk menghindari keyloger:
1. Gunakan password dengan karakter special seperti !@#$%^&*(){}[]. Kebanyakan keyloger akan mengabaikan karakter ini sehingga sang pelaku (pemasang keyloger) tidak akan mendapatkan password anda yang sebenarnya.
1. Gunakan password dengan karakter special seperti !@#$%^&*(){}[]. Kebanyakan keyloger akan mengabaikan karakter ini sehingga sang pelaku (pemasang keyloger) tidak akan mendapatkan password anda yang sebenarnya.
2. Persiapkan password dari rumah, simpan dalam bentuk teks. Saat ingin memasukkan password, tingal copy-paste ajah. Keyloger akan membaca password anda berdasarkan ketukan keyboard. Namun cara ini agak beresiko. Mengapa? karena saat anda melakukan copy, data anda akan tersimpan di clipboard. Saat ini banyak dijumpai software-software gratis yang bisa menampilkan data dalam clipboard.
[3]. Web Spoofing
Masih ingat kasus pecurian Account sejumlah nasabah Bank BCA? Ya, itulah salah satu contoh nyata dari Web spoofing. Inti dari tehnik ini ialah dengan memanfaatkan kesalahan user saat mengetikkan alamat situs pada address bar. Pada dasarnya, Web Spoofing adalah usaha untuk menipu korban agar mengira dia sedang mengakses suatu situs tertentu, padahal bukan.
Pada kasus bank BCA, pelaku membuat situs yang sangat mirip dan identik dengan situs aslinya sehingga sang korban yang terkecoh tidak akan merasa ragu mengisikan informasi sensitif seperti user name dan Passwordnya. Padahal, karena situs tersebut adalah situs tipuan, maka semua informasi berharga tadi terekam oleh webserver palsu, yaitu milik sang pelaku.
[4]. Social Engineering
[4]. Social Engineering
Social Engineering adalah nama suatu tehnik pengumpulan informasi dengan memanfaatkan celah psikologi korban. Atau mungkin boleh juga dikatakan sebagai ‘penipuan’ Sosial Engineering membutuhkan kesabaran dan kehati-hatian agar sang korban tidak curiga. Kita dituntut untuk kreatif dan mampu berpikiran seperti sang korban.
Social Engineering merupakan seni ‘memaksa’ orang lain untuk melakukan sesuatu sesuai dengan harapan atau keinginan anda. Tentu saja ‘pemaksaan’ yang dilakukan tidak secara terang-terangan atau diluar tingkah laku normal yang biasa dilakukan sang korban. Manusia cenderung untuk percaya atau mudah terpengaruh terhadap orang yang memiliki nama besar, pernah (atau sedang berusaha) memberikan pertolongan, dan memiliki kata-kata atau penampilan yang meyakinkan. Hal ini sering dimanfaatkan pelaku social engineering untuk menjerat korbannya. Seringkali sang pelaku membuat suatu kondisi agar kita memiliki semacam ketergantungan kepadanya.Ya, tanpa kita sadari dia mengkondisikan kita dalam suatu masalah dan membuat ( seolah – olah hanya ) dialah yang bisa mengatasi masalah itu. Dengan demikian,tentu kita akan cenderung untuk menuruti apa yang dia instruksikan tanpa merasa curiga.
Sosial Engineering adakalanya menjadi ancaman serius. Memang sepertinya tidak ada kaitan dengan teknologi, namun sosial engineering tetap layak diwaspadai karena bisa berakibat fatal bagi sistem anda. Why?? Karena bagaimanapun juga suatu komputer tetap saja tidak bisa lepas dari manusia. Ya, tidak ada satu sistem komputerpun di muka bumi ini yang bisa lepas dari campur tangan manusia. sehebat apapun pertahanan anda, jika anda sudah dikuasai oleh attacker melalui social engineering, maka bisa jadi anda sendirilah yang membukakan jalan masuk bagi sang attacker.
[5]. Password Cracking
‘Hacking while sleeping.’ itulah ungkapan yang biasa dipakai oleh orang-orang yang melakukan password cracking. Mengapa? Karena pada umumnya dibuthkan waktu yang lama untuk melakukan pasword cracking. Bisa berjam-jam, bahkan berhari – hari! Semua itu tergantung dari target, apakah sang target menggunakan password yang umum, password memiliki panjang karakter yang tidak biasa, atau password memiliki kombinasi dengan karakter-karakter special.
Salah satu software yang biasa digunakan untuk melakukan hal ini ialah dengan mengunakan Brutus, salah satu jenis software remote password cracker yang cukup terkenal. Brutus bekerja dengan teknik dictionary attack atau bruce-force attack terhadap port-port http, POP3,ftp, telnet, dan NetBIOS.
Dictionary Attack bekerja dengan mencobakan kata-kata yang ada dalam kamus password. Sedangkan brute – force attack bekerja dengan mencobakan semua kombinasi huruf, angka, atau karakter.
Brute Force Atack bekerja sangat lambat dan membutuhkan waktu yang lama tergantung dari jenis spesifikasi komputernya dan panjang karakter passwordnya. Saat ini telah banyak situs yang menutup akses terhadap akses terhadap usaha login yang secara terus-menerus tidak berhasil.
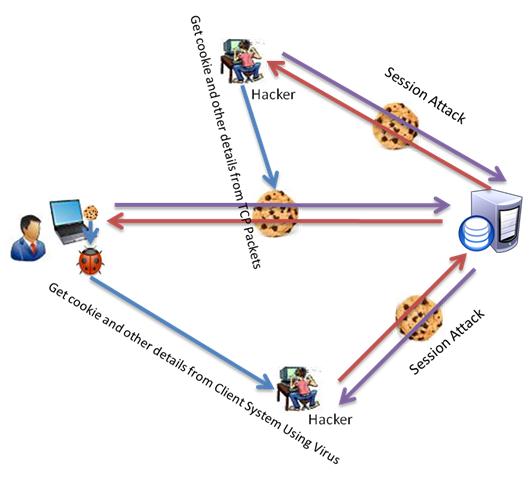
[6]. Session Hjacking
Session hijacking dewasa ini semakin marak dikalangan para attacker. Session Hijacking biasa dilakukan dengan melakukan peniruan cookies. Jadi pada intinya, kita harus bisa meniru cookies sang korban untuk mendapatkan sesi loginnya.
Lalu bagaimana cara mendapatkan cookies sang korban?
1. Dengan analisa Cookies.
Cara ini relatif sulit dilakukan.
2. Mencuri Cokies.
Misalnya Sang Attacker ingin mendapatkan account si A. Sang Attacker bisa dengan mudah membuat semacam script Java Script yang disisipkan dalam email untuk dikirim ke korban.Saat korban membuka email itu, tanpa sadar cookiesnya akan dicuri dan direkam ke suatu webserver dengan memanfaatkan suatu script PHP.
Cara ini relatif sulit dilakukan.
2. Mencuri Cokies.
Misalnya Sang Attacker ingin mendapatkan account si A. Sang Attacker bisa dengan mudah membuat semacam script Java Script yang disisipkan dalam email untuk dikirim ke korban.Saat korban membuka email itu, tanpa sadar cookiesnya akan dicuri dan direkam ke suatu webserver dengan memanfaatkan suatu script PHP.
Belakangan ini yang paling sering menjadi incaran adalah account Friendster. Ada yang menyisipkan suatu scipt lewat testimonial, ada yang menyisipkannya di profilnya sendiri untuk mencuri cookies sang korban dan lain sebagainya. Saya memiliki tips untuk ini:
1. Jangan menggunakan browser Internet Explorer
Saat ingin membuka profil orang lain, jangan menggunakan Internet Explorer. Catat alamat profil yang ingi anda lihat,logout terlebih dahulu dari account anda dan bersihkan semua cookies, baru kemudian bukalah profil Friendster tujuan.
Saat ingin membuka profil orang lain, jangan menggunakan Internet Explorer. Catat alamat profil yang ingi anda lihat,logout terlebih dahulu dari account anda dan bersihkan semua cookies, baru kemudian bukalah profil Friendster tujuan.
2. Periksa Source CODEnya
Ketika menerima testimonial, periksa terlebih dahulu source codenya. Apakah disana terdapat script asing atau kata-kata yang identik dengan pembajakan seperti :
Ketika menerima testimonial, periksa terlebih dahulu source codenya. Apakah disana terdapat script asing atau kata-kata yang identik dengan pembajakan seperti :
‘HACKED’, ‘DEFACED’, ‘OWNED’.. dll..
Jika ragu-ragu……. reject ajah..
Jika ragu-ragu……. reject ajah..
3. LogOUT tiba-tiba.
Waspada ketika tanpa suatu alasan yang jelas tiba-tiba anda logout dengan sendirinya dari account anda. Saat anda diminta memasukkan username dan password, lihat dulu addressbar anda! apakan anda sedang berada di situs yang semestinya atau tidak. Periksa source code halaman tersebut.Lihat pada form action, kemana informasi anda nantinya akan dikirim.
Waspada ketika tanpa suatu alasan yang jelas tiba-tiba anda logout dengan sendirinya dari account anda. Saat anda diminta memasukkan username dan password, lihat dulu addressbar anda! apakan anda sedang berada di situs yang semestinya atau tidak. Periksa source code halaman tersebut.Lihat pada form action, kemana informasi anda nantinya akan dikirim.
Sebenarnya session hijacking bisa dicegah jika saja sang penyedia layanan memperhatikan hal-hal berikut:
1. Menetapkan session identifier yang unik
2. Menetapkan sistem identifier berpola acak
3. Session identifier yang independen
4. Session identifier yang bisa dipetakan dengan koneksi
client side.
Fenomena lain adalah, hingga saat artikel ini diterbitkan, ternyata masih banyak dijumpai para user yang tidak melakukan sign out setelah membuka accountnya. Dengan demikian, orang lain yang mengunakan komputer itu dan membuka website yang sama dengan yang telah dibuka oleh orang pertama akan otomatis login ke account sang korban.
1. Menetapkan session identifier yang unik
2. Menetapkan sistem identifier berpola acak
3. Session identifier yang independen
4. Session identifier yang bisa dipetakan dengan koneksi
client side.
Fenomena lain adalah, hingga saat artikel ini diterbitkan, ternyata masih banyak dijumpai para user yang tidak melakukan sign out setelah membuka accountnya. Dengan demikian, orang lain yang mengunakan komputer itu dan membuka website yang sama dengan yang telah dibuka oleh orang pertama akan otomatis login ke account sang korban.
[7]. Menjadi Proxy Server
Kita bisa mengumpulkan informasi dengan menjadi proxy server bagi korban untuk dapat berselancar. Dengan menjadi proxy server, seluruh identitas sang peselancar bisa menjadi milik kita.
[8]. Memanfaatkan Kelalaian user dalam penggunaan fiturbrowser

Setiap browser tentunya memiliki fitur yang ditujukan untuk kemudahan dan kenyamanan penggunanya dalam berselancar. Diantaranya ialah dengan adanya cache dan Password Manager.

Setiap browser tentunya memiliki fitur yang ditujukan untuk kemudahan dan kenyamanan penggunanya dalam berselancar. Diantaranya ialah dengan adanya cache dan Password Manager.
Di Internet tentunya banyak suatu website yang isinya tidak berubah dalam beberapa hari (Contohnya spyrozone.tk nich.. hehehe Nah, untuk situs yang seperti ini cache menjadi hal yang sangat berguna. Cache akan menyimpan file-file hasil browsing sehinga nantinya jika anda berkunjung lagi ke situs tersebut browser tidak perlu lagi melakukan download untuk kedua kalinya dari server sehingga setiap halaman situs yang telah anda buka sebelumnya akan terbuka dengan lebih cepat. Semua itu biasanya diatur oleh header time to live.
Lho, bagaimana dengan situs-situs penyedia berita yang selalu up to date? Untuk site yang seperti itu, time to live-nya akan di set=0 sehinga nantinya anda akan terus melakukan download setiap kali berkunjung.
Cukup nyaman bukan? Ya, tapi ancaman mulai timbul. Cobalah kini anda jelajahi opsi-opsi yang berkaitan dengan cache pada browser anda. Tentu anda bisa menemui bahwa ada fasilitas untuk menentukan berapa besarnya file temporary yang bisa disimpan di harddisk. Cari juga lokasi dimana file-file tersebut akan disimpan.
Coba anda buka folder tersebut, anda akan menemui file-file html & file-file gambar dari site-site yang sudah anda kunjungi. Pada Browser IE, anda bisa melihat lokasi file cache dengan menjelajahi menu Tools — Internet options — Settings
Lalu apa yang bisa didapatkan?? toh cuma file-file ‘sampah’?? Hmm… sekarang coba anda copy semua file yang ada di sana ke suatu folder. Lalu bukalah salah-satu file htmlnya. Jika itu komputer publik,anda bisa mengetahui situs apa saja yang telah diakses oleh oleh orang sebelum anda.
Hmm.. hanya dengan melihat file temporary anda bahkan bisa melihat password dan dll. Banyak saya temui situs yang menyimpan password dan menampilkannya pada url. Tentunya anda juga pasti sering membacanya di berbagai tutorial.
Kebanyakan browser pada saat ini memiliki fasilitas untuk menyimpan password. Misalnya saat meggunakan Mozilla Firefox, anda pasti sering menerima kotak dialog konfirmasi yang menanyakan apakah anda ingin password anda disimpan atau tidak oleh PasswordManager. Kebanyakan user cenderung untuk memilih opsi YES, entah itu dengan penuh kesadaran atau memang mereka tidak tau ( baca: tidak mau tau) apa maksud dari kotak dialog itu.
Orang lain yang kemudian mengunakan browser itu bisa dengan sangat mudah mendapatkan password korban dengan memasuki menu Tools — Options — Security – Saved password.
Contoh lain adalah fasilitas wand password yang dimiliki oleh browser Opera. Saat anda memasukkan user name dan password pada suatu form dan menekan tombol submit, opera secara default akan meminta konfirmasi kepada anda apakah anda ingin browser menyimpan id dan password anda atau tidak. Lagi dan lagi… kebanyakan netter ceroboh, mereka cenderung untuk memilih opsi ‘YES’.
Lalu?? Orang lain yang kemudian menggunakan browser itu bisa melihat situs apa saja yang telah diakses oleh user, arahkan browser ke situs tersebut, letakkan cursor pada form isian user name, tekan [ALT]+[ENTER] dan BOOOMM!!!! Kenapa?? Jangan kaget dulu!! Hehehe.. form login akan otomatis terisi dengan user name korban lengkap dengan passwordnya (It’s fun enough..
Ini hanya sebagian kecil contoh, jelajahi fitur-firtur browser lain!
[9]. Menghadang Email
Menghadang email? Ya, dan sangat mudah untuk melakukan hal ini. Salah satu cara adalah dengan menggunakan mailsnarf yang terdapat pada utility dsniff. Cara kerja Mailsnarf adalah dengan menghadang paket data yang lewat di Internet dan menyusunnya menjadi suatu email utuh.
Dsniff dan mailsnift merupakan software bekerja atas dasar WinPcap (setara dengan libcap pada Linux) yaitu suatu library yang menangkap paket-paket data. Paket-paket yang ditangkap ini akan disimpan dalam bentuk file oleh Windump, sedangkan Dsniff dan MailSnarf bertindak lebih jauh lagi yaitu menganalisa paket-paket data ini dan menampilkan password (dsniff) atau isi email (mailsnarf).
[10]. Googling
Google.com. Banyak sudah situs yang runtuh, password dan nomor – nomor kartu kredit yang dicuri akibat dari ulah orang yang menyalahgunaan kesaktiannya Dahulu, hal ini mudah dilakukan.Hanya dengan mengetikkan kata kunci tertentu yang berkaitan dengan user name dan password, anda bisa memanen ratusan password user melalui google. Tapi sekarang tampaknya anda harus gigit jari jika menggunakan cara diatas
Jangan sedih dulu karena Google baru saja menelurkan produk barunya, yaitu Google Code Search. Ancaman baru mulai timbul, ‘si pintar’ ini kini dapat meng-crawl hingga kepada archive file yang berada di public directory web server. Hati-hati yang punya kebiasaan untuk menyimpan informasi penting di dalamnya (password, dan info berharga lainnya) Sebaiknya mulai sekarang kebiasaan itu dihilangkan. Selalu proteksi folder-folder yang sensitif agar situs anda bisa hidup lebih lama. Kalo nggak… yach.. tunggu ajah ada orang yang memanfaatkan produk baru google ini untuk mengeruk informasi sensitif dari web server anda. dan jika itu sudah terjadi… maka bersiaplah.. ‘taman bermain’ anda akan diambil alih olehnya..
Sumber : http://adf.ly/dVUWN